

You can conveniently install the 25 extensions that convert Visual Studio Code into a full-blown JavaScript IDE

However, its true strength is an outstanding extension marketplace.

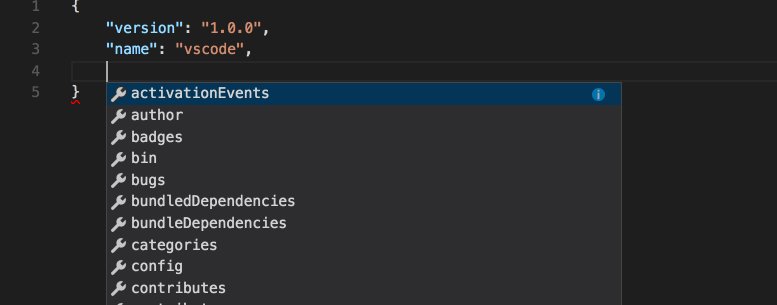
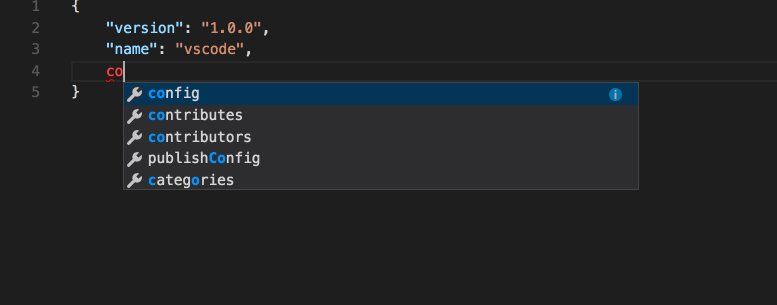
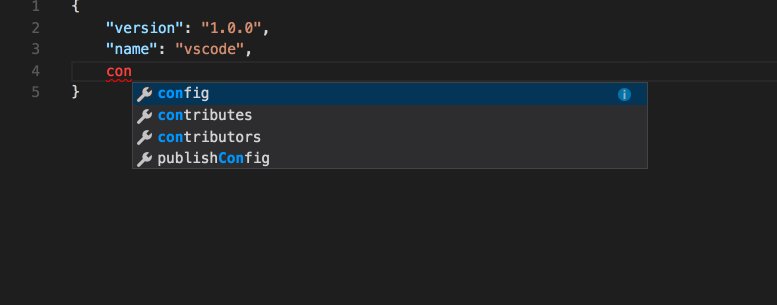
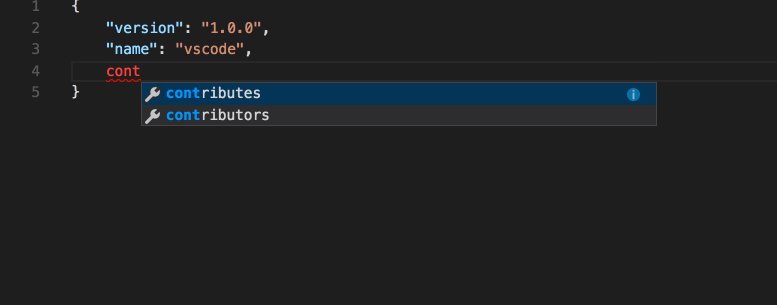
Visual Studio will generate that reference for you if you just drag Utilities.js out of Solution Explorer and drop it into the file you're adding code to.Visual Studio Code is a great code editor that comes with JavaScript and TypeScript features like basic refactoring out of the box. Now, as you add JavaScript code to the file containing this reference, you'll get IntelliSense support for any functions and global variables declared in Utilities.js.Īnd you don't have to type that reference if you don't want to. A typical reference to another JavaScript file (placed at the top of the file you're entering code into) looks like this:

If your version of Visual Studio isn't doing that for you, you can still get that IntelliSense support in your code by adding a reference to that other JavaScript file. If you're using more recent versions of Visual Studio, you'll find that the editor knows about all the JavaScript code in your project and will provide some IntelliSense support as you type in your JavaScript code (not as much support as you'd get with TypeScript, of course). If you have a JavaScript (*.js) file containing code, it's not unusual for your code to reference code held in another JavaScript file.


 0 kommentar(er)
0 kommentar(er)
